AntDesignVue中树组件默认不展开所有节点问题解决 |
您所在的位置:网站首页 › ant design vue树组件 › AntDesignVue中树组件默认不展开所有节点问题解决 |
AntDesignVue中树组件默认不展开所有节点问题解决
|
问题描述
在使用Ant-Design-Vue的树组件时,发现根据文档API设置自动展开所有节点属性后,不起作用。后来发现,是因为在初始化的时候数据还没有,所以设置属性就不生效,应该加个判断,等到有数据后,页面再渲染组件就可以了。 有问题的写法
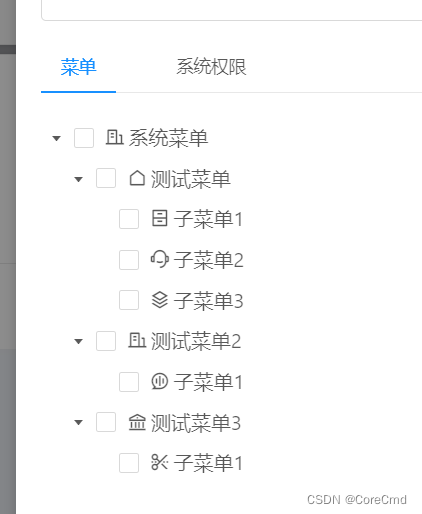
增加数据判断,有数据时才渲染tree组件 v-if="menuTree[0].children.length > 0"这里,我的数据模型如下: menuTree:[ { title: '系统菜单', key: '0', attributes:{ icon:'ri-building-line' }, children: [] } ]
|
【本文地址】
今日新闻 |
推荐新闻 |